|
|
|
|
![]()
Miss Content
V.I.P. |
Зарегистрирован: 05.03.2010
Сообщений: 7881
|
Обратиться по нику
|
| Miss Content |
Ответить с цитатой | | |
|
Прежде чем мы непосредственно перейдем к аудиту и оптимизации изображений на сайте, пару слов о том, почему это сейчас настолько важно.
Интернет становится все более визуальным.
Мы все любим разглядывать картинки. И дизайнеры про это знают. Вряд ли вы найдете сайт, новая версия которого была бы менее выразительной, чем предыдущая. Сравните эти две версии сайта МакДональдс.


Интернет становится все более мобильным
В мая 1015 Гугл заявил, что запросы с мобильных превысили запросы с десктопных ПК в 10 странах, включая США и Японию. Несмотря на все нововведения, загрузка сайтов на мобильных устройствах занимает гораздо больше времени, чем на десктопах. Учитывая то, что неоптимизированные картинки — главные виновники медленной загрузки сайта, было бы неплохо позаботиться о своих мобильных посетителях и привести в порядок изображения на своем сайте.
Скорость загрузки страницы имеет критическое значение
Любой вебмастер знает, что скорость загрузки страницы влияет на ранжирование. Поисковики обеспокоены тем, чтобы посетители из поисковой выдачи переходили на хорошие сайты с быстрой загрузкой страниц. Ведь кому понравиться находиться на сайте, который загружается больше минуты и для просмотра страниц нужно ждать. К тому же, если сайт имеет хорошую скорость загрузки - это говорит о его качестве, значит вебмастер позаботился о своих посетителях.
Качественные фотографии дорого стоят
Если вы прилично вложились в качественные фотографии, заплатили фотографу и дизайнеру, то не оптимизировать эти изображения будет означать выкинутые на ветер деньги.
Оптимизация изображения = оптимизация ключевых слов
Если вы заинтересованы в том, чтобы ваш контент содержал как можно больше ключевых слов, то вы не можете проигнорировать картинки.
Находим картинки на сайте
Теперь перейдем к делу. Прежде чем диагностировать потенциальные проблемы с изображениями, нужно выяснить сколько картинок на нашем сайте. Для этого я предлагаю использовать инструмент Screaming Frog.
Убедитесь, что установлен режим «Spider». Затем введите URL вашего сайта и начните сканирование.

После завершения сканирования перейдите во вкладку «Images», чтобы увидеть полный перечень изображений, размещенных на сайте.

Обратите внимание: Screaming Frog предоставляет отчет как по изображениям, расположенным на вашем домене, так и по расположенным на внешних доменах. Использование картинок с других ресурсов происходит следующим образом:
Вы копируете эмбед коды и вставляете в свой HTML
Ваш сайт использует сеть доставки контента (CDN) для размещения картинок
Если на вашем сайте слишком много картинок с других ресурсов, то это не слишком хороший знак. Во-первых, это говорит о том, что эти изображения не уникальные. Во-вторых, в один прекрасный момент они могут просто исчезнуть.
Ограничение.
Screaming Frog сканирует картинки только в HTML, в то время как фоновые изображения, такие как логотипы, баннеры, мокни меню созданы посредством CSS.
Чтобы не пропустить их, рекомендую использовать URIValet.com
Диагностируем проблемы
Теперь, когда у нас есть список всех изображений на сайте, мы можем приступить к поиску возможных недочетов. Начнем с размера изображений и формата, которые непосредственно влияют на скорость загрузки страницы.
Графические форматы делятся на векторные и растровые.
Особенность растрового изображения в том, что оно, как мозаика, складывается из маленьких ячейчатых кусочков – пикселей. И чем выше разрешение, тем большее количество пикселей умещается на единицу площади. Если это изображение не увеличивать, рассматривать на экране, то, скорее всего, человеческий глаз не заметит ячеестость.
Векторным изображением в компьютерной графике принято называть совокупность более сложных и разнообразных геометрических объектов. Как правило это простейшие геометрические фигуры (круги, эллипсы, прямоугольники, многоугольники, отрезки прямых и дуги кривых линий). Векторная графика применяется зачастую в полиграфии: буклеты, листовки, визитки и пр. т.е. продукты, в которых есть текст, логотип, узоры-орнаменты, — все, что не требует точной передачи всех 18 оттенков персикового цвета, и может быть описано с помощью кривых.
Вы можете узнать формат изображений с помощью того же Screaming Frog. Кликните на колонку «Content»

Есть много способов ускорить скорость загрузки изображений, но самым простым и эффективным является изменение размера и сжатие изображения.
После того как вы определили оптимальный формат для ваших изображений, пришло время взглянуть на другие характеристики, которые увеличивают время загрузки. А именно:
Число байтов на пиксель
Общее число пикселей
Оптимизируя эти 2 показателя можно добиться увеличения скорости загрузки страницы.
Уменьшаем число байтов на пиксель
Обратимся опять к Screaming Frog. По умолчанию, максимальный размер файла с найденными на сайте изображениями «более 100 Кб». Если ваши изображения входят в этот лимит, то все хорошо. Но оптимальный вариант, если вес картинки не превышает 75 кб.
В Screaming Frog есть функция сортировки изображений по весу. Перейдите: Configuration // Spider // Preferences:

Теперь у вас есть список изображений, которые нужно уменьшить. Вот с помощью каких сервисов это можно сделать:
PunyPNG - платный
JPEGmini - платный
Compress JPEG - бесплатный
Compress PNG - бесплатный
Оптимизируем общее число пикселей
Если уменьшение числа байтов на пиксель называется компрессией, то уменьшение числа пикселей называется ресайзинг (изменение размера).
В идеале, «естественный» размер изображения вашего сайта должен соответствовать размеру экрана.

Хотя это может показаться простым и очевидным, это одна из самых распространенных проблем, касаемо изображений.
Обрезка картинок
Еще один эффективный способ уменьшить общий объем пикселей заключается в обрезке. Все равно, большая часть картинки представляет собой фон.
Необрезанное изображением

Обрезанное

Оригинал статьи на английском языке: https://moz.com/ugc/how-to-perform-an-image-optimization-audit |
|
|
|
|
|
Место для Вашей рекламы! |
![]()
Leonizz
V.I.P. |
Зарегистрирован: 17.09.2015
Сообщений: 1849
|
Обратиться по нику
|
| Leonizz |
Ответить с цитатой | | |
|
Если картинки так важны для сайта, то почему их переиндексация Гуглом может занимать несколько месяцев? 
| Цитата: |
| На вопрос, сколько времени может занять этот процесс, Мюллер ответил: «По-разному. Возможно, несколько месяцев». При этом он отметил, что повторного индексирования может и не быть.
|
|
|
|
|
|
|
|
![]()
Yabuti
V.I.P. |
Зарегистрирован: 28.11.2008
Сообщений: 16263
|
Обратиться по нику
|
|
|
Ксен ВПС и выделенные серверы от PQCService.net с бесплатным администрированием в 7 локациях, icq: 87244588
-- |
![]()
Miss Content
V.I.P. |
Зарегистрирован: 05.03.2010
Сообщений: 7881
|
Обратиться по нику
|
|
|
Место для Вашей рекламы! |
![]()
Miss Content
V.I.P. |
Зарегистрирован: 05.03.2010
Сообщений: 7881
|
Обратиться по нику
|
| Miss Content |
Ответить с цитатой | | |
|
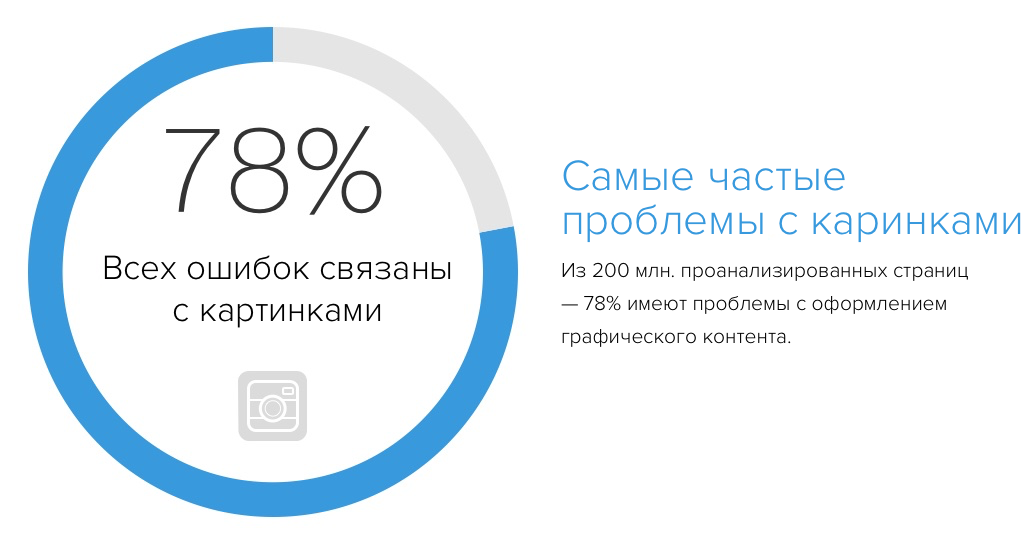
А между тем, самой распространённой сео-ошибкой сегодня как раз является неправильное оформление графического контента.

|
|
|
|
|
|
Место для Вашей рекламы! |
![]()
nekoro
Свой |
Зарегистрирован: 04.05.2013
Сообщений: 17
|
Обратиться по нику
|
| nekoro |
Ответить с цитатой | | |
|
В поисковых системах есть отдельный поиск по картинкам. Из него можно получать посетителей на сайт. Для этого картинка должна соответствовать теме статьи, а также ей нужно прописать атрибуты title и alt.
Причём хорошо если картинки будут не слизанные откуда-то из сети, а сделанные вами фотиком или в графическом редакторе... или взятые из фотобанков.
Например я работаю электриком, веду блог об электричестве и просто ношу с собой на работу фотоаппарат. |
|
|
|
|
|
Не Королёв блог о создании сайтов. |
![]()
Skyworker
V.I.P. |
Зарегистрирован: 25.12.2013
Сообщений: 11759
|
Обратиться по нику
|
| Skyworker |
Ответить с цитатой | | |
|
Я делаю ресайз чужих фоток и Гугл их отлично ставит в выдачу, принимая за уник!  |
|
|
|
|
|
Надежный и отзывчивый VPS хостинг для серьезных проектов -|||- Топовая партнерка под серый крипто-трафф |
![]()
Miss Content
V.I.P. |
Зарегистрирован: 05.03.2010
Сообщений: 7881
|
Обратиться по нику
|
| Miss Content |
Ответить с цитатой | | |
|
Джон Мюллер рассказал, как оптимизировать изображения для Google
По словам Мюллера, в будущем оптимизация, возможно, и не понадобится. Но сейчас она по-прежнему нужна.
| Цитата: |
«Наличие чётких названий файлов, атрибутов alt, тегов title – всё это помогает. Субтитры под изображением, текст вокруг него, всё это помогает нам понять, о чём идёт речь на картинке. Всё это нужно. По-крайней мере, на данный момент», — отметил Мюллер.
|
По мнению автора блога TheSEMPost Дженнифер Слэгг, Google понадобится ещё не меньше 5-10 лет, чтобы распознавать неоптимизированные изображения. В ближайшей перспективе эта ситуация вряд ли изменится. |
|
|
|
|
|
Место для Вашей рекламы! |
![]()
narolskay +
Гуру |
Зарегистрирован: 11.06.2009
Сообщений: 1038
|
Обратиться по нику
|
| narolskay + |
Ответить с цитатой | | |
|
| Вроде бы и оптимизирую, прописываю альты, но трафика с картинок все меньше и меньше. Как у Вас обстоят дела, есть продвижки именно с картинок? |
|
|
|
|
|
Ищете хостинг? Beget.ru
месяц бесплатного тестирования! |
![]()
Ingritt
Гуру |
Зарегистрирован: 09.07.2013
Сообщений: 1253
|
Обратиться по нику
|
| Ingritt |
Ответить с цитатой | | |
|
Лично я когда ищу картинки на сайты даже не перехожу. Вполне достаточно превью в Гугле. Затем просмотр в полном размере и копирование ссылки.  |
|
|
|
|
|
|
|
|
|
Партнеры

|

