Азы дизайна. Часть 1.
Данная статья посвящена тому, как правильно верстать сайты и рассчитана на тех,
кто знает как, но не умеет :) , во всяком случае, она даст вам представление о
структуре верстке. Итак, начнем. Для работы я использовал Macromedia Dreamweaver
MX и Adobe Photoshop CS. По сути софт значения не имеет, важна сама суть,
хотя…использовать фронтпэйдж от ms крайне не рекомендую ;)
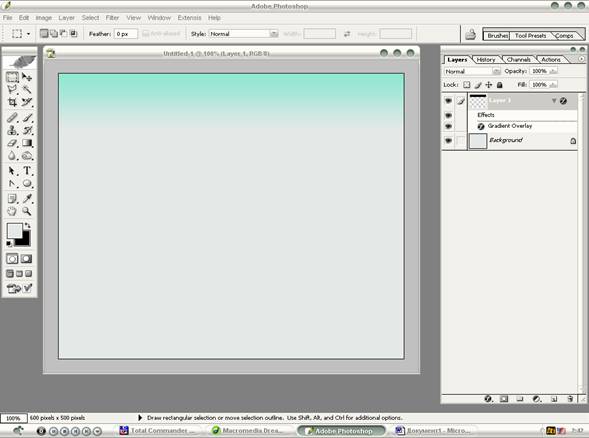
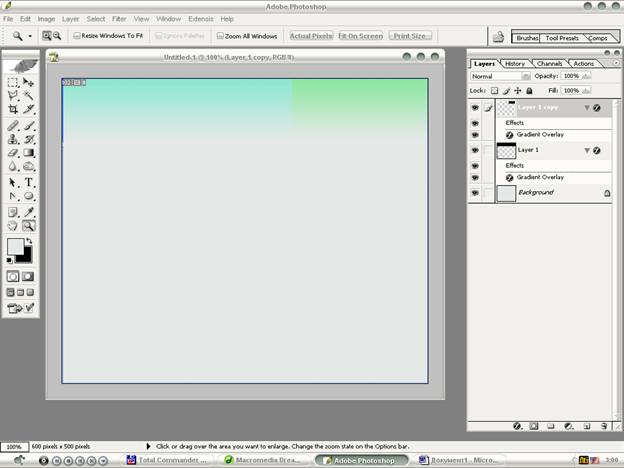
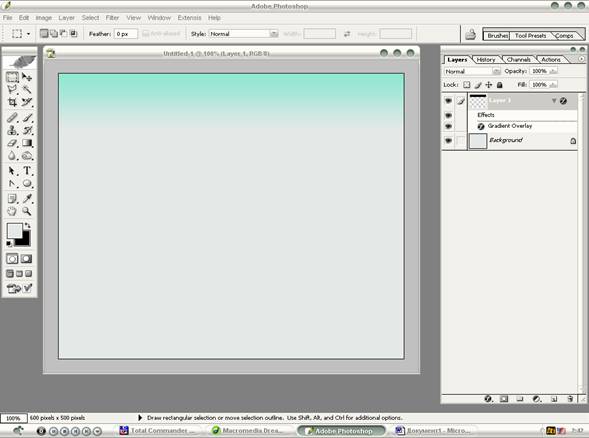
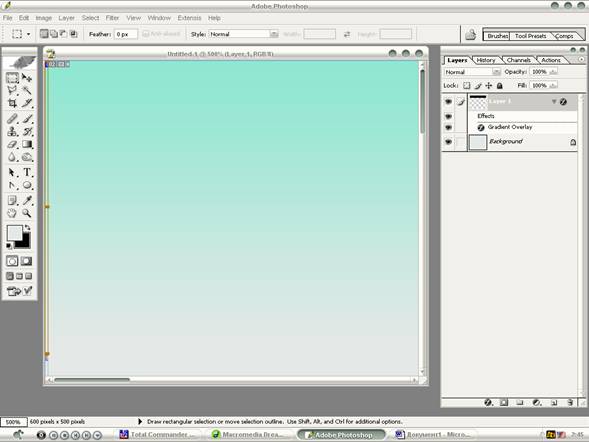
Для начала рассмотрим, как делается простая шапка, залитая одним вертикальным
градиентом

Для начала разбивки нам понадобится всего навсего 1 пиксель в ширину и 102 в
высоту (это высота шапки в примере, у вас может быть и другая :) )

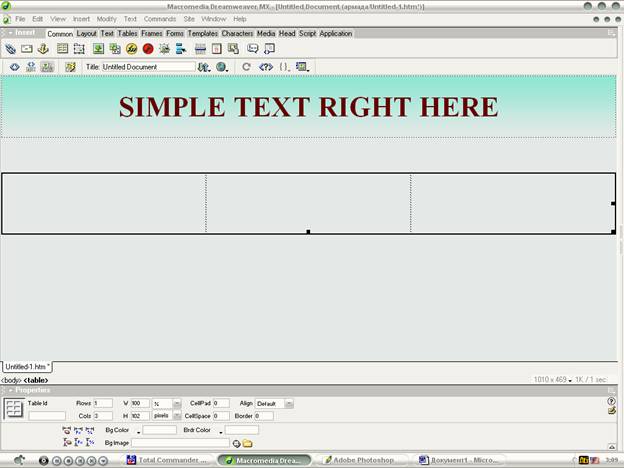
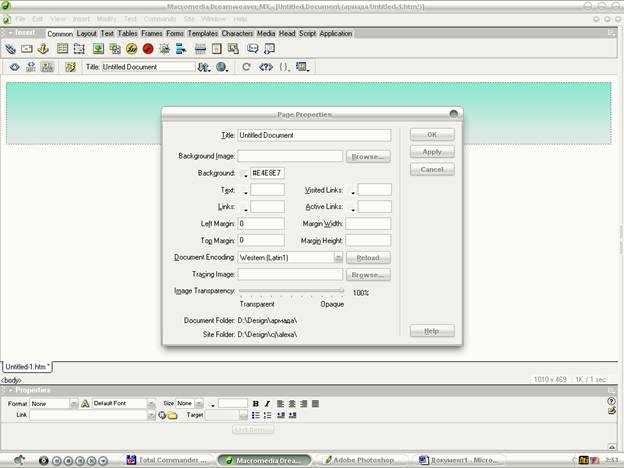
Теперь просто сохраняем для вэб (Save for Web…) и создаем в дримвивере таблицу
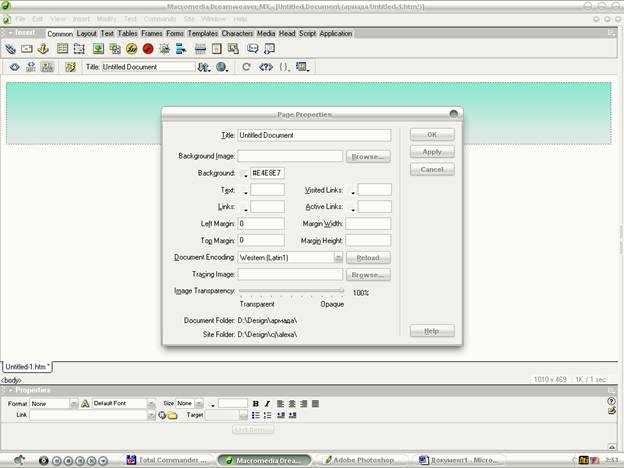
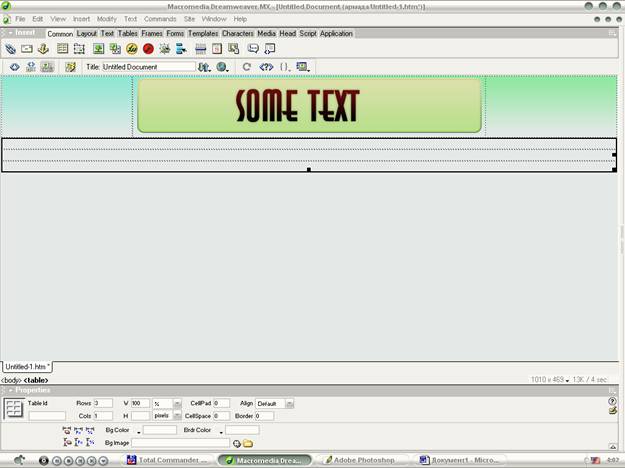
высотой 102px и длинной 100% (что бы заполнить весь экран во ширине) и ставим в
качестве фона нашу полосочку. Не забудьте выставить соответствующие параметры
отступа от краев страницы и цвет фона:

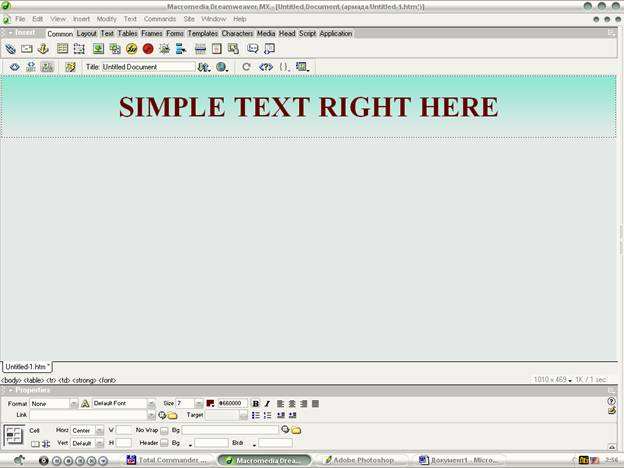
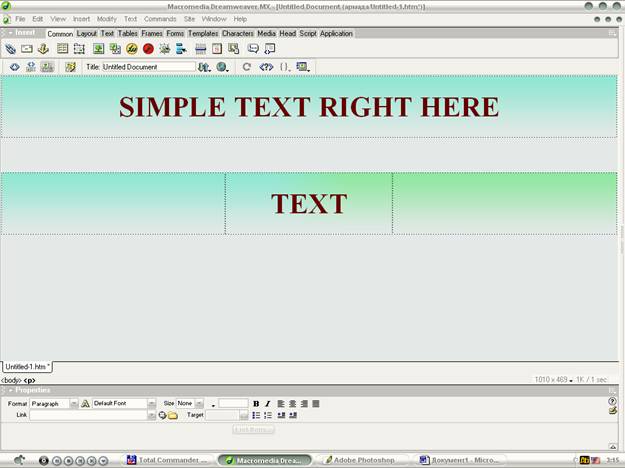
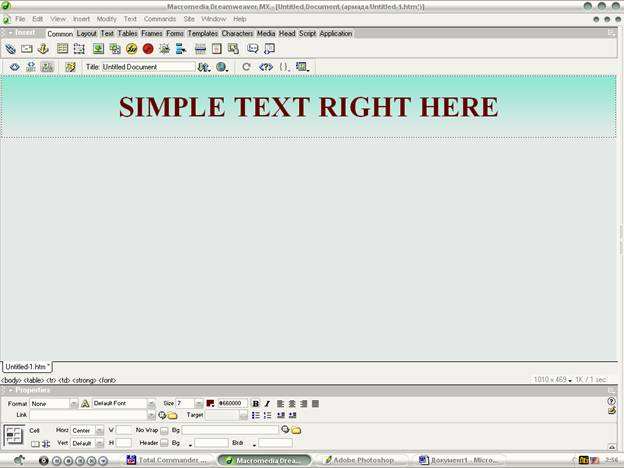
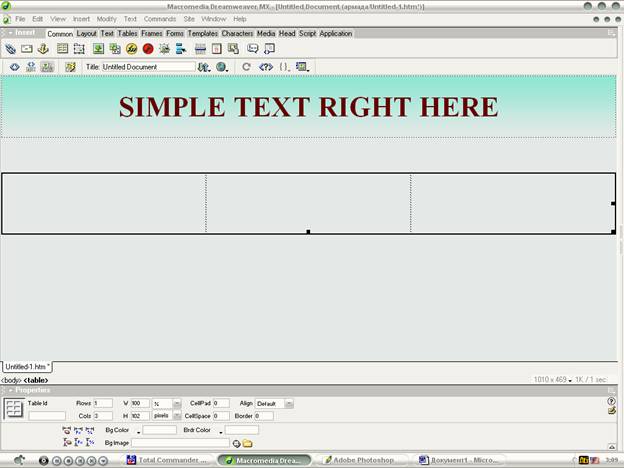
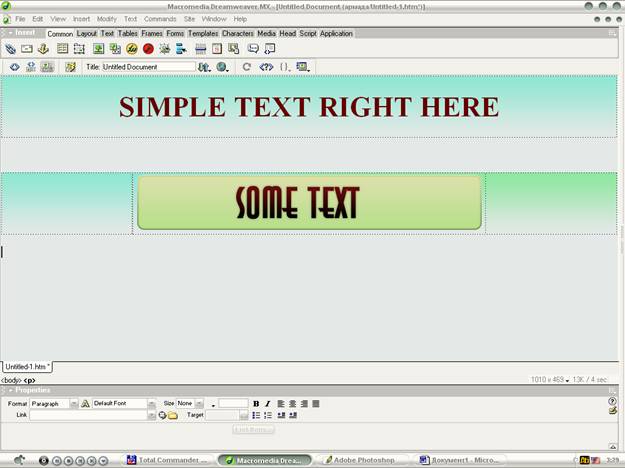
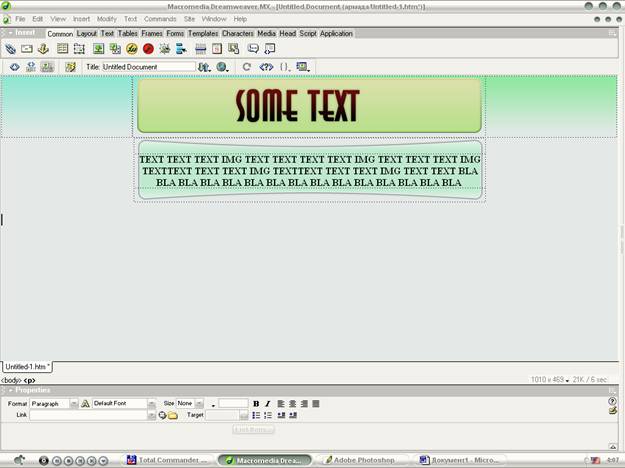
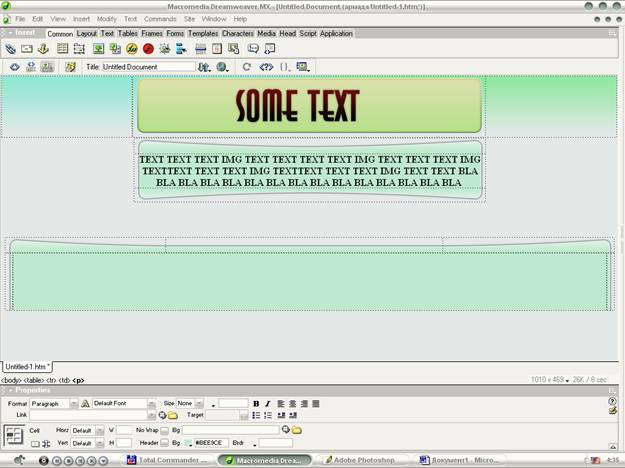
В итоге получается (в примере написано в шапке SIMPLE TEXT RIGHT HERE):

то что мы проделали – это проще пареной репы :)
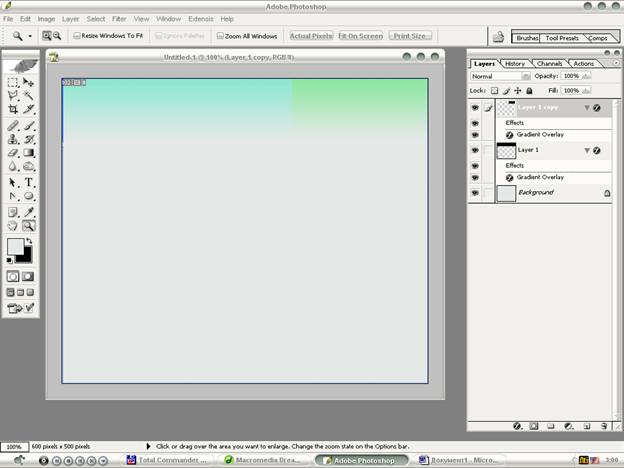
Теперь пойдем дальше и сделаем фон 2-х разных цветов слева и справа.
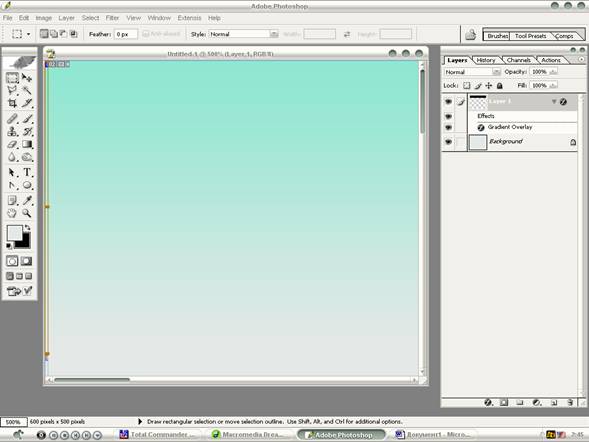
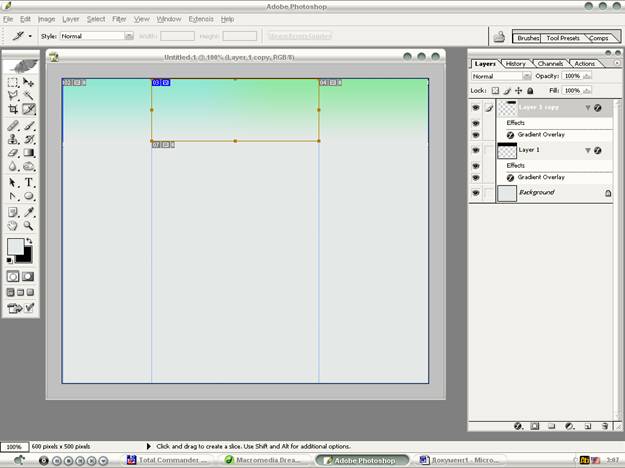
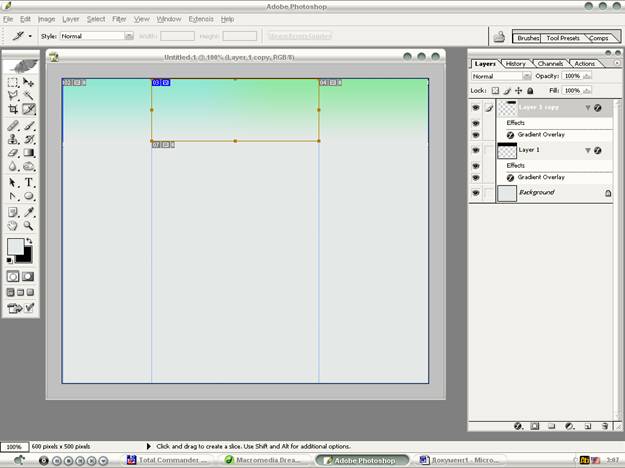
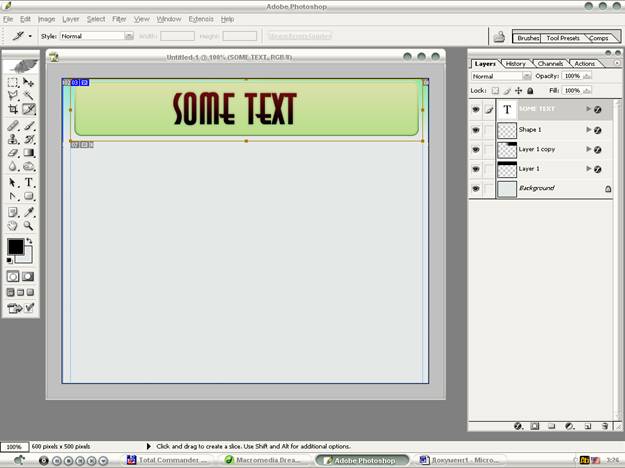
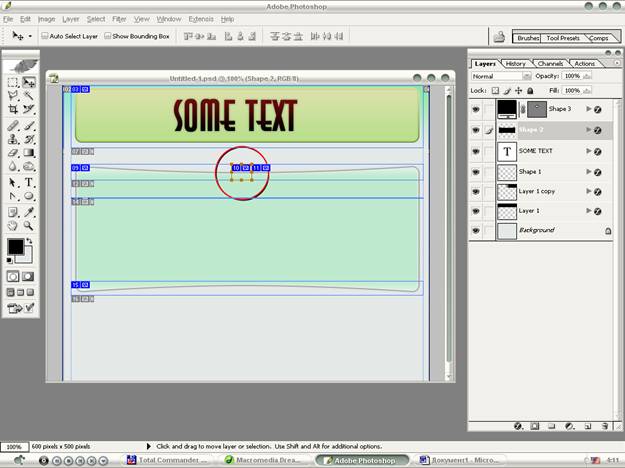
Переключаемся в фотошоп и делаем цветную заливку:

как видно на скрине – слева остался 1 разрезанный пиксель в длину от предыдущего
действия, теперь делаем то же самое справа. Должно получится 2 полосы одинаковые
по высоте, но разные по цвету – одна бирюзовая (старая) и зелененькая (новая). И
теперь создадим основной бэк на котором будет надпись

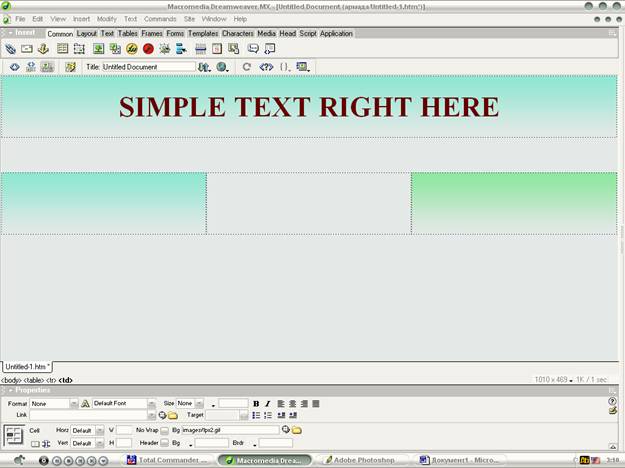
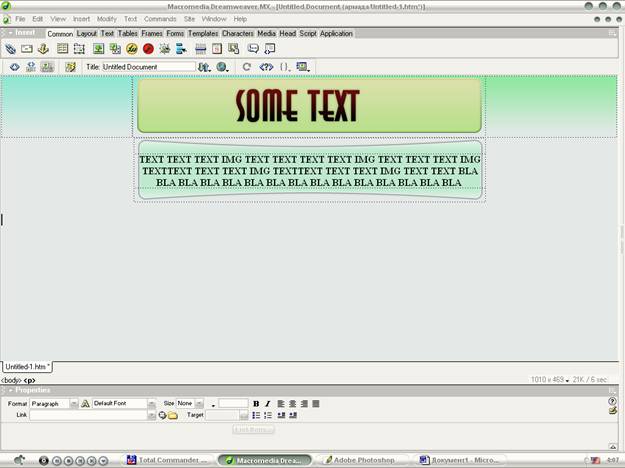
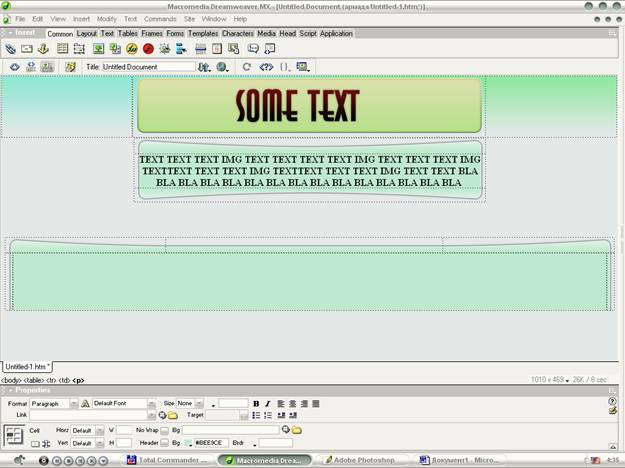
Теперь в дримвивере создаем таблицу, но уже с 3 колонками (длинна и высота
остаются как у прежней)

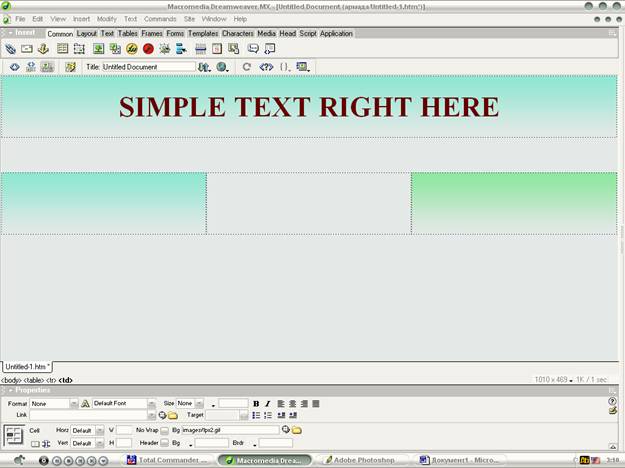
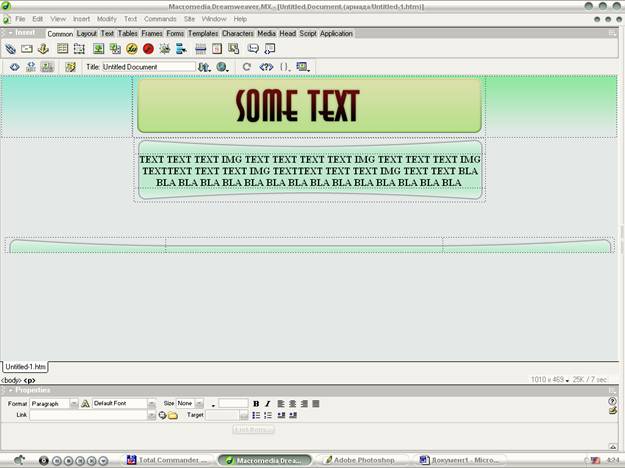
А теперь ставим бирюзовый бэк на колонку слева, а с права - травяной

Видите, по середине образовалась не нужная нам дыра? Прикроем её фоном, который
создали ранее(выше). Тут небольшой нюанс – т.к. тот фон что мы создали (основной
бэк. см. выше) – не может тянуться бесконечно, т.е. нам нужно ограничить длину
средней колонки ровно настолько на сколько идет бэк, в моем случае это 274px и
ставим туда этот кусочек фона. В длине колонок слева и справа ничего не пишем.
Это важно!

Ну вот, теперь у нас есть плавный переход и 2 цветных бг (бэка), но вот
незадача, из-за маленьких размеров среднего бг много текста туда не вставишь.
Как вариант решения могу предложить сделать средний бг более длинный или
отказаться от него. Об этом ниже.
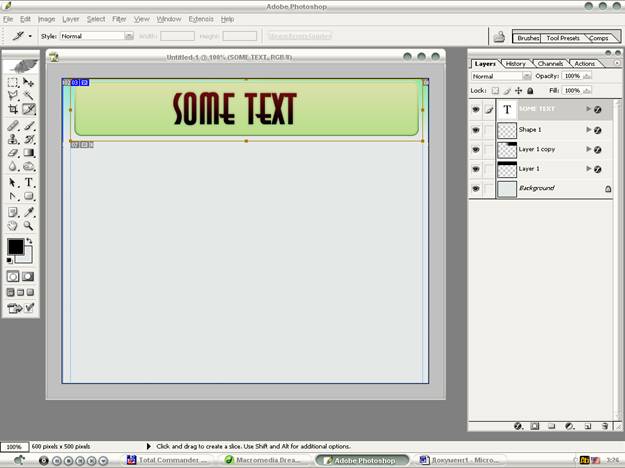
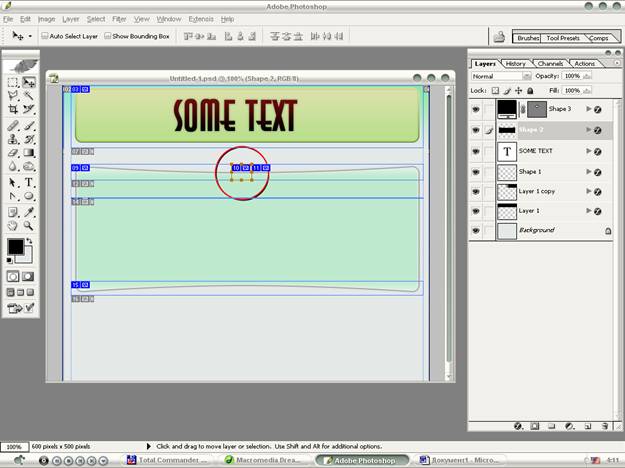
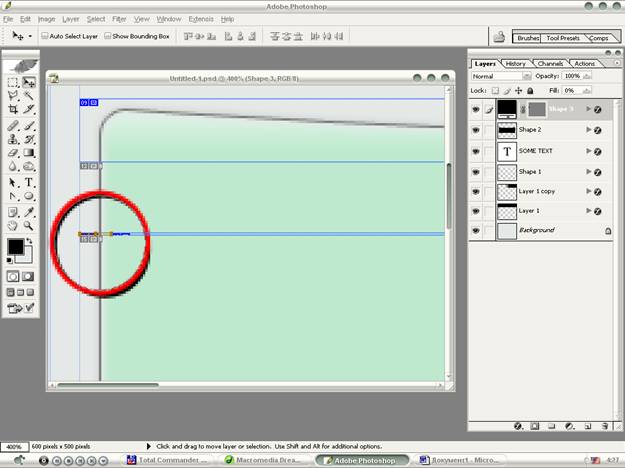
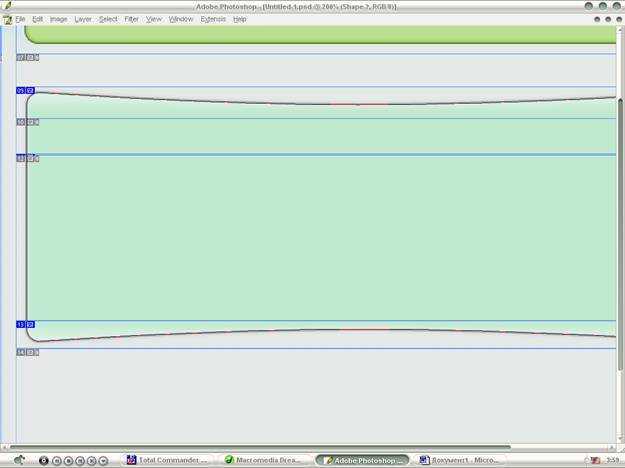
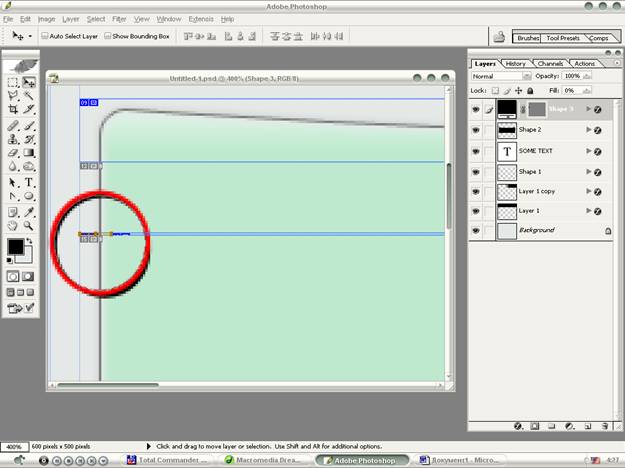
Обычно при выполнении работы средняя колонка – это рисунок, а значит у него
фиксированная длинна :) и переход делается на самом рисунке и не на фоне:

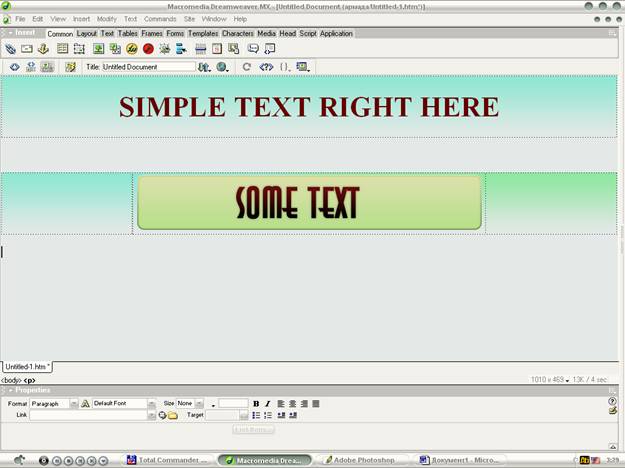
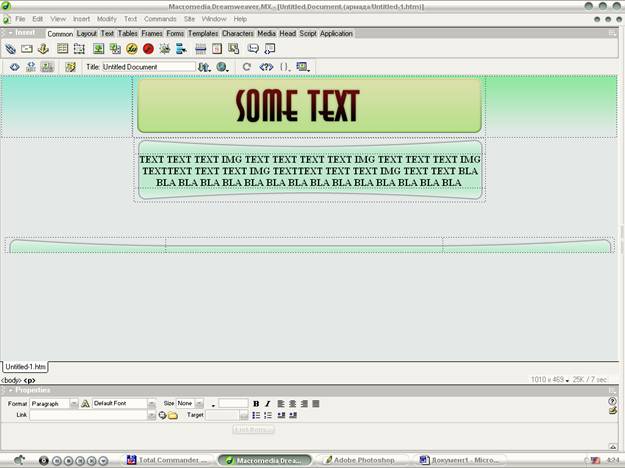
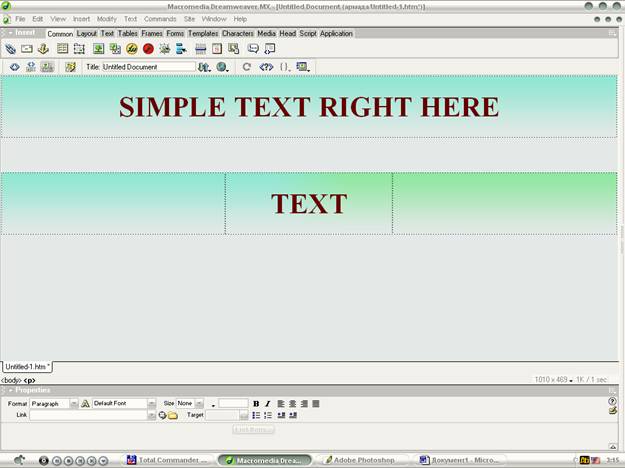
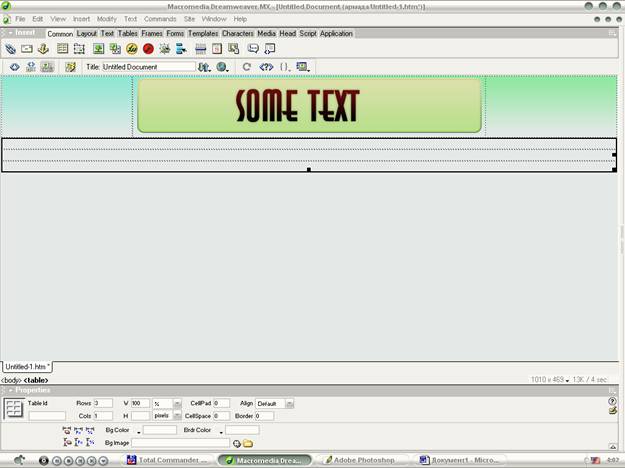
То же самое проделываем и в дримвивере – в таблицу с 3 колонками о которой шла
речь выше – вставляем в среднюю колонку рисунок, а текст и бэк убираем (не
забываем прописать длину колонки = длине рисунка)

Как видно – все градиенты сохранились, и стало даже чуточку красивее вроде :D
Конечно, то, что нарисовано в шапке повторять не следует – надо рисовать
нормально в фотошопе :)
На этом акт первый окончен, можно сходить покурить :)
Теперь рассмотрим блоки. Их есть много, рассмотрим основные – блок с
фиксированной длинной, высотой и нефиксированные (резиновые или
комбинированные).
Чаще всего встречаются фиксированные и комбинированные по длине и бесконечные по
высоте. Все их мы сейчас рассмотрим, но сначала преимущества разных типов:
С блоком фиксированным по длине можно делать фигурные шапки и футеры блоков, что
придает сайту некую креативность, но ограничивает нас по длине, т.е. грубо
говоря, если блок шириной 780px то он никуда не расползется в отличие от шапки –
а это ни есть гуд – будет много места на разрешении больше 800x600
Зато с резиновыми блоками нет такого, зато там ограничивается креативность, зато
размер загружаемой графики уменьшается и на много. Как это выглядит – будет
видно из примеров
Фиксированный:
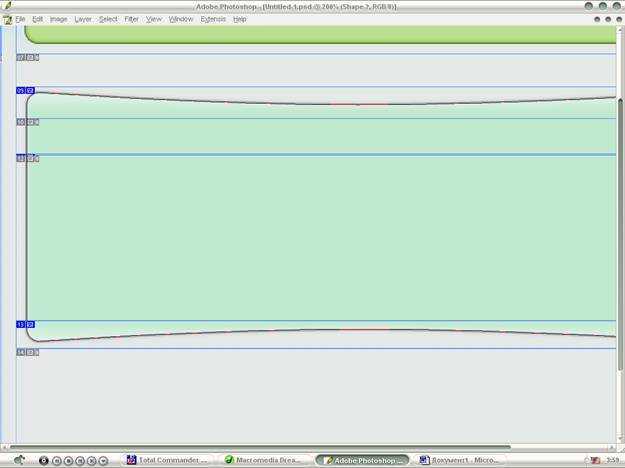
Рисуем в фотошопе блок и разбиваем как показано на рисунке

Т.е. мы на всю длину блока сверху и снизу сделали разрезы :) и один по середине
(почти) – это будет фон блока. Теперь сохраняем и идем в дримвивер. Создаем там
таблицу с 3 строками и 1 колонкой

И вставляем туда простым рисунком вверх – верхнюю часть блока, вниз –
нижнюю. В среднюю колонку как вы поняли, будет фоном вставлен наш фон блока (это
тот кусок, что вырезали почти из середины :) ) Получится примерно такое:

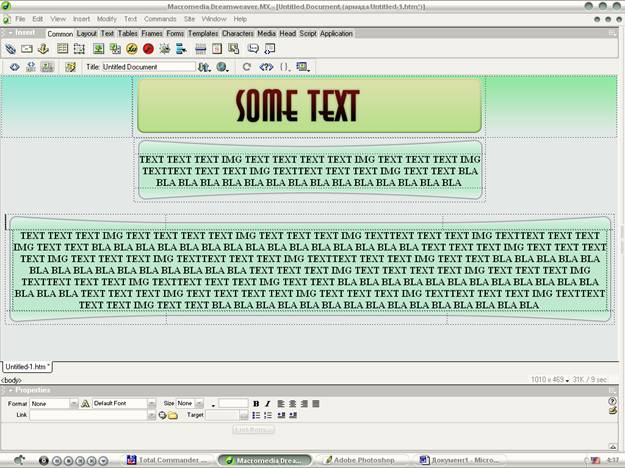
Некрасиво, зато работает :) Теперь давайте растянем наш фиксированный блок и
сделаем его резиновым. Для этого нам нужно найти середину у нашего блока и
сделать из нее фон а из оставшейся второй половинки – другую часть блока =) т.е.
верх блока разбился вместо одной части – на три – левая часть – фон – правая
часть. То же самое делаем и с низом блока.

Создаем в дримвивере таблицу (например шириной 99%) в 3 колонки и 1 строку и
вставляем в нее влево – левый кусок блока – в правый столбик – правый кусок
блока (не забываем прописать размеры у ячейки таблицы те же, что и у рисунков) а
в среднюю – соответственно фон (вставлять тоже надо фоном. Размер ячейки 100%)

Что то уже нарисовалось, и тут вспоминаем что забыли что то. Это основной фон
блока :) Если вы вникли, то, наверное, уже поняли, что блоки то растянулись, а
вот фон нет. Излечивается эта зараза путем такого же разбиения на части нашей
полосочки с фоном (делается по обе части слева и справа, так же как с верхней и
нижней частями блока)

Создаем в дримвивере еще одну таблицу с 3 колонками и 1 строкой и повторяем все
операции, что и выше, но только с левыми и правыми частями блока. Среднюю часть
пропишем цветом (у меня это #BEE9CE) Но тут есть один нюанс – если колонка
меньше определенного размера по высоте или ширине (например, шрифт 10) то меньше
она не станет, если просто вставить туда фон – отсюда логический выход – сначала
вставить рисунок, а затем дублировать его фоном

Теперь добавляем нижнюю часть, которую мы нарезали до этого и вуаля!
Так же можно сделать и градиент снизу как я описал в самом начале, для того, что
бы придать законченный вид, но это уже дело стиля ;)

Вот как выглядит страничка в html-варианте
|
Партнеры

|