Как сделать тумбу.
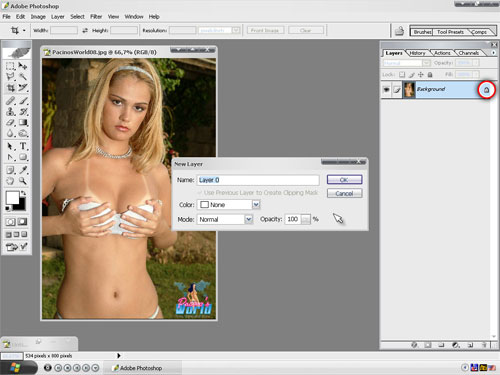
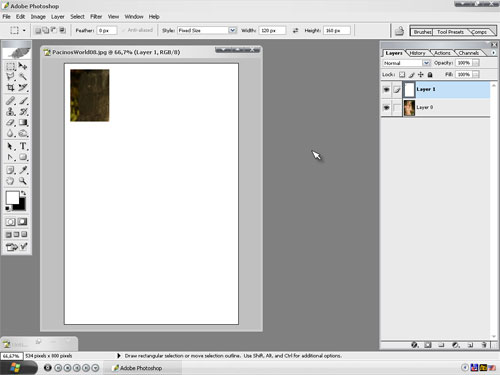
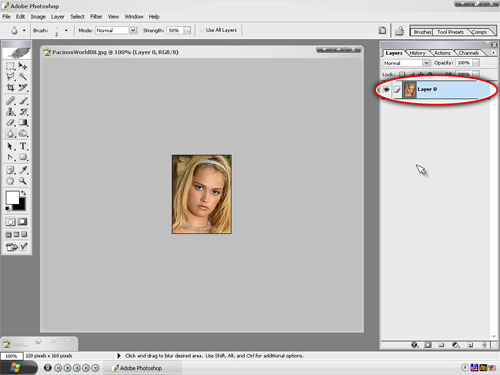
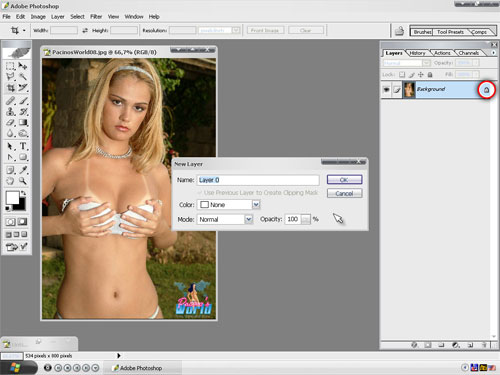
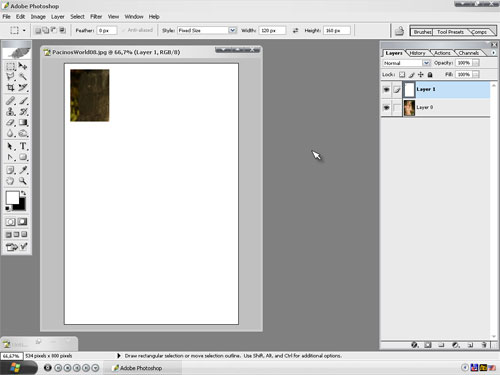
Начнем с того, что нам нужно открыть уже заранее скаченную фотографию, из
которой будем делать тумбу. После открытия фото она будет "залочена" т.е. её не
возможно будет редактировать, это легко исправить, кликнув 2 раза по слою, как
показано на скриншоте (заодно можно задать имя слоя, но нам это не нужно, просто
нажимаем OK):
для просмотра скриншота в полном размере
- кликните на него.

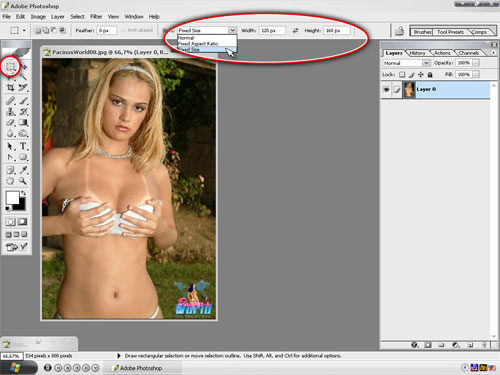
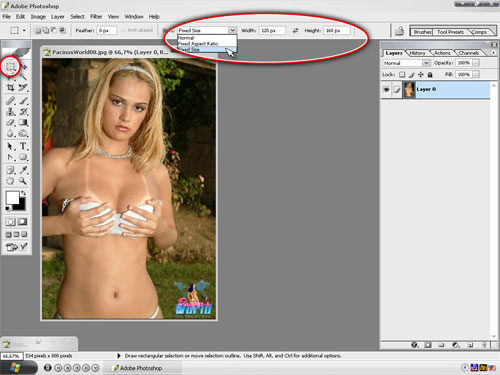
Далее выбираем прямоугольное выделение и устанавливаем настройки фиксированного
размера, ориентируясь на скриншот:

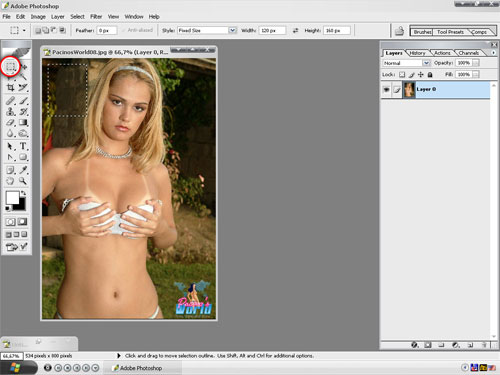
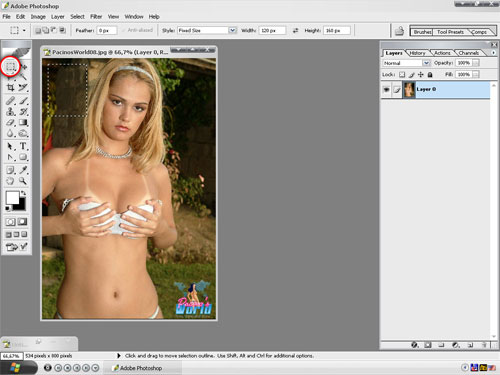
Потом с помощью все того же прямоугольного выделения выбираем область. За размер
не переживайте, т.к. размер выделения у нас фиксирован. Мне удобнее установить
его слева сверху:

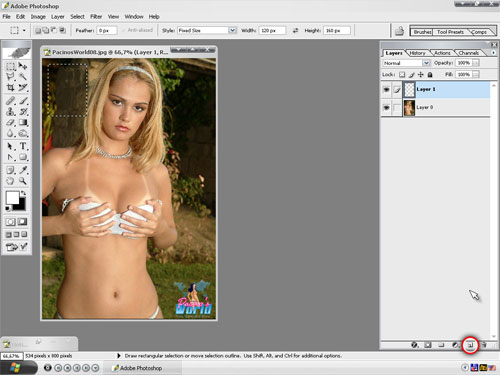
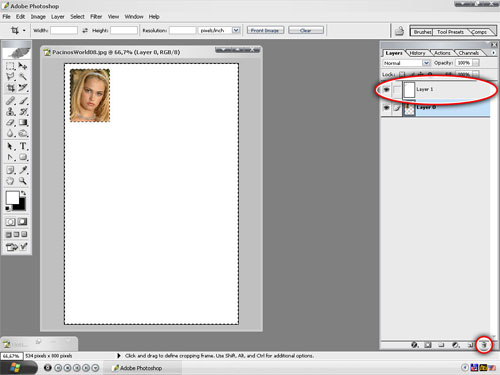
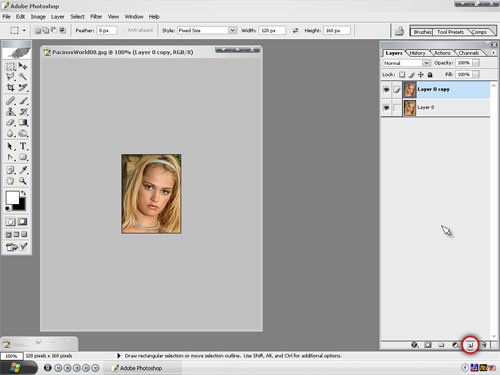
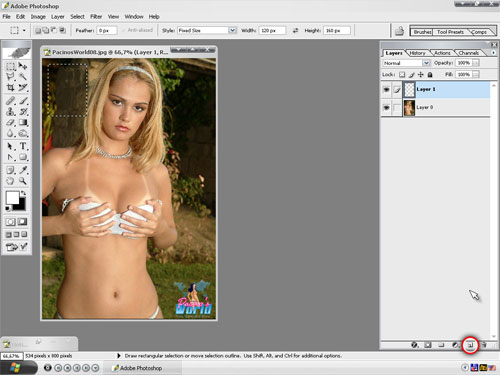
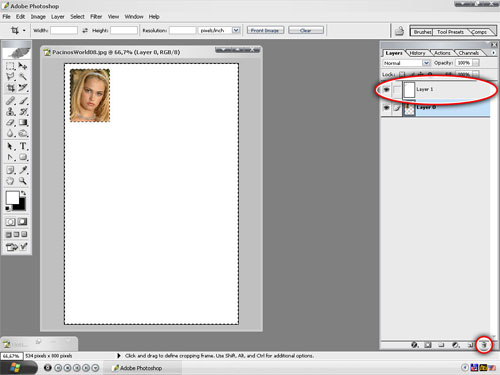
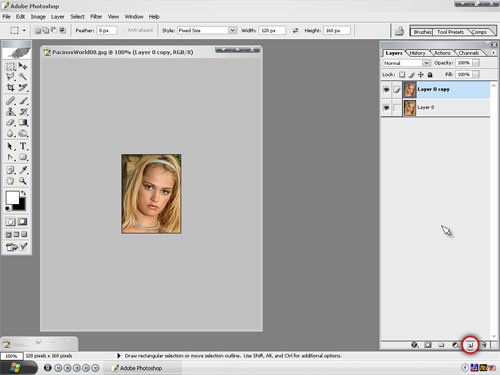
Затем дублируем слой с будущей тумбой. Первый способ сделать это - CTRL+J и
второй – перетащить слой с фото на иконку нового слоя (выделено на скрине):

После этого инвертируем наше выделение комбинацией клавиш CTRL+SHIFT+I и
заливаем его каким-нибудь цветом (например, ALT+BACKSPACE или CTRL+ BACKSPACE).
Это нужно для того, что бы точно знать какой ракурс будет у тумбы.

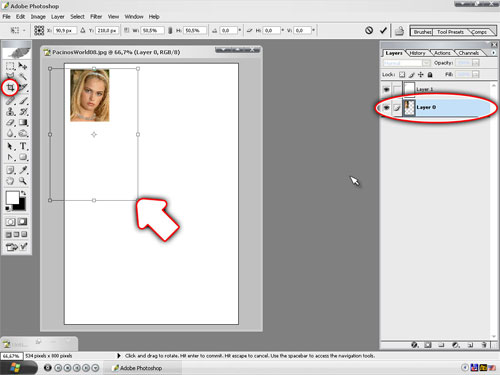
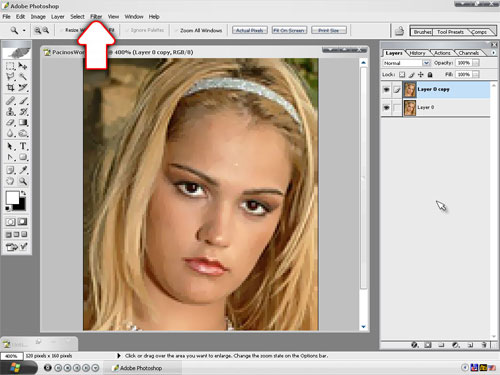
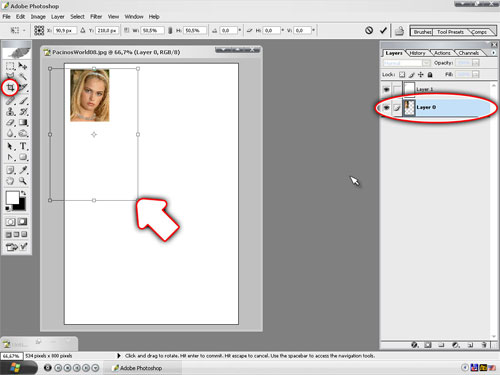
После этих операций выбираем наш исходный слой (Layer 0) выбираем инструмент
модификации (как показано на скриншоте), нажимаем CTRL+T и за уголок уменьшаем
фотографию до нужного нам размера, т.е. выбираем ракурс. Как вы определитесь с
ракурсом, просто нажмите ENTER

Теперь нам нужно обрезать все лишнее. Для этого зажимаем CTRL и кликаем по
залитому слою (Layer 1), при этом важно, что бы был активным Layer 0. После
удачного выделения нажимаем DEL, тем самым, удаляя ненужную нам область. И
попутно уничтожаем Layer 1, просто перетащив его на корзинку.

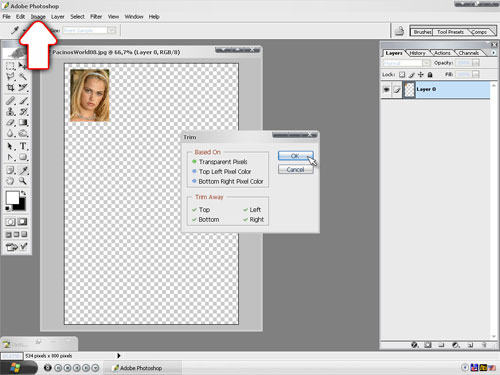
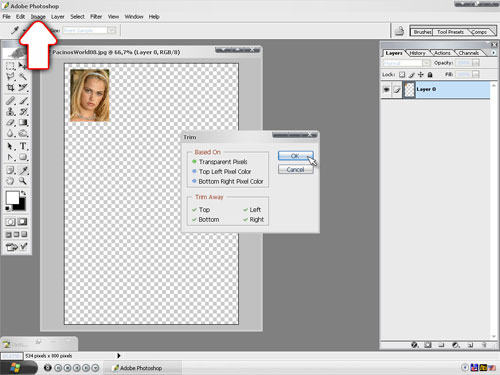
Как видите, у нас теперь много свободного места, которое нам совершенно не
нужно. Избавляемся от него посредством меню Image > Trim. Устанавливаем все как
на скриншоте:

Если все сделано правильно, то должно получится следующее:

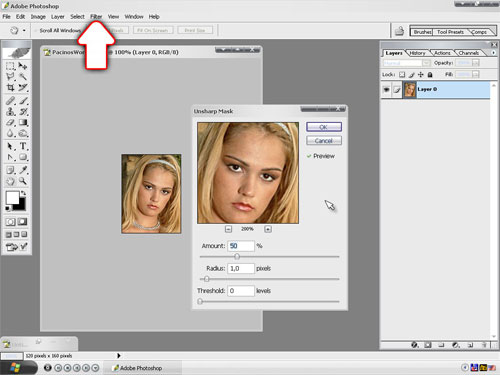
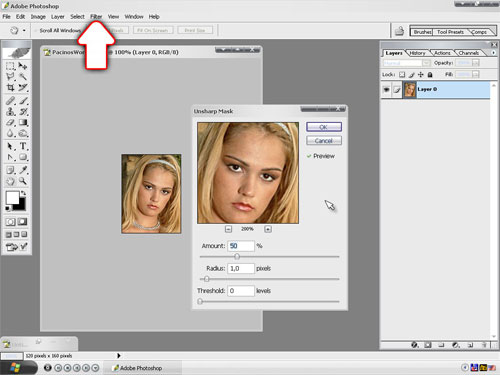
Ну что же, тумба готова, осталось только обработать её. Открываем меню Filter >
Sharpen > Unsharp Mask и выставляем примерно следующие параметры

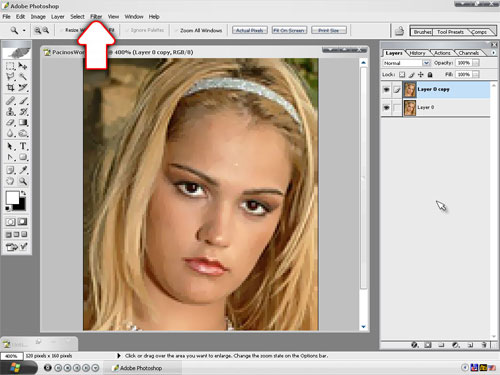
Тумба должна стать почетче. Теперь копируем слой (перетащить на иконку нового
слоя или CTRL+J) и активируем вновь созданный слой:

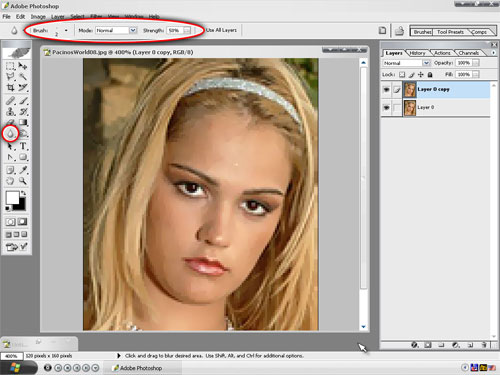
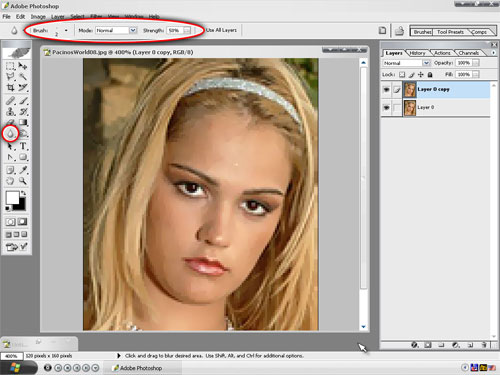
Потом применяем "хитрое" смазывание Filter > Blur > Smart blur. Тут параметры
могут быть разными, в зависимости от содержимого тумбы. Советую Вам поигратся с
ними. На скриншоте уже применен фильтр. Не пугайтесь что размазаны волосы и
другие мелочи, нам важна сейчас кожа:

Выбираем Blur tool в панели слева, с показанными параметрами:

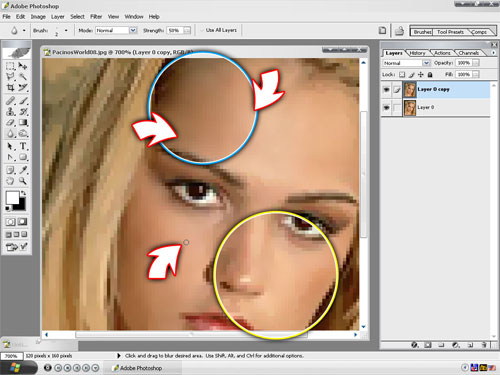
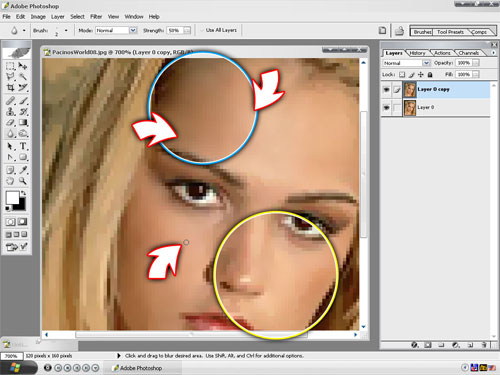
И начинаем осторожно "возюкать" по коже. Обратите внимание – на скриншоте синим
обведена уже обработанная область, а желтым НЕ обработанная. Как видно –
обработанная область довольно гладкая и не имеет резких переходов в отличии от
необработанной. Важно пройтись по всей коже, аккуратно обходя брови, глаза, губы
и т.д. – это важно, т.к. именно таким методом достигается эффект "гладкой кожи"

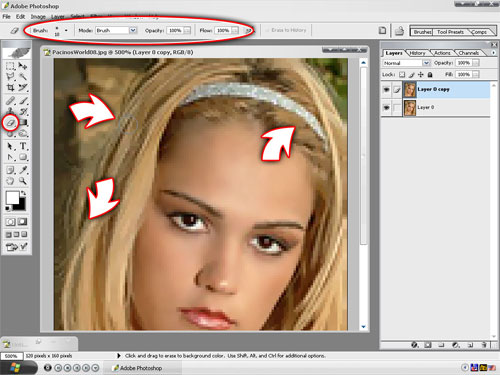
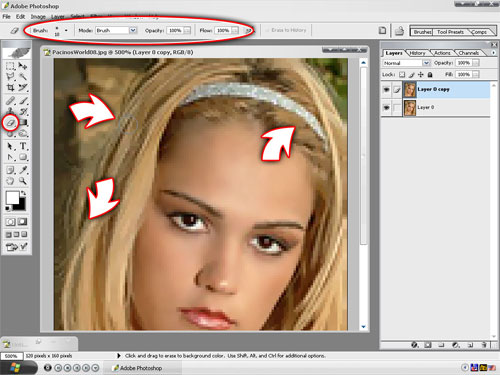
Теперь выбираем ластик с заданными параметрами, и начинаем стирать стирать
слишком размытые области. Таковыми являются в основном волосы, но на данном
примере были размыты колье и часть носа, поэтому я их тоже стер:

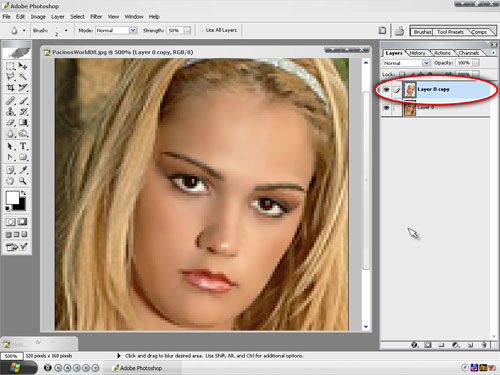
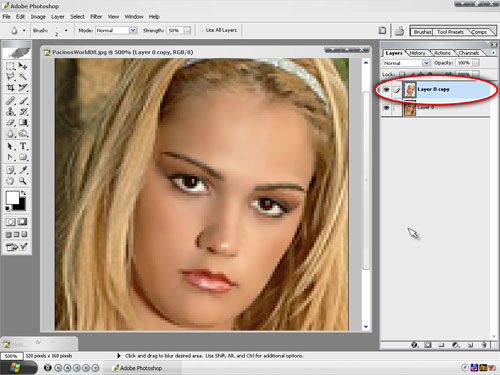
Посмотрев на скриншот можно увидеть что тумба стала четче в области волос при
этом не потеряв гладкости кожи. Это достигается тем, что под смазанным слоем,
который мы частично стерли, находится четкий слой.

Теперь объединяем слои в один: активируем верхний слой и нажимаем CTRL+E

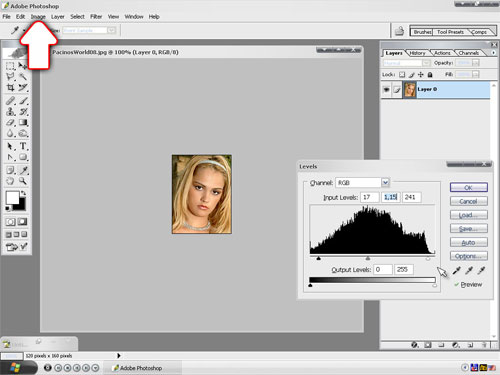
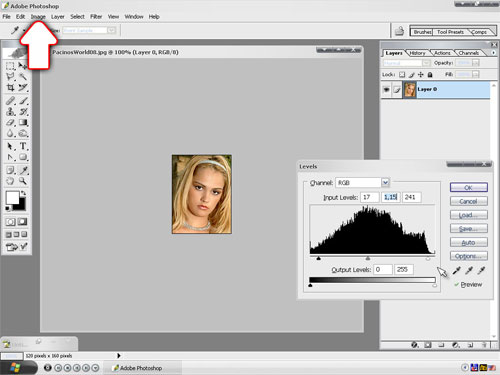
Сейчас нам нужно "подогнать" цветовой баланс. Самое быстрое это комбинации
клавиш CTRL+M, CTRL+B, CTRL+L, CTRL+U или через меню Image > Adjustments > . . .

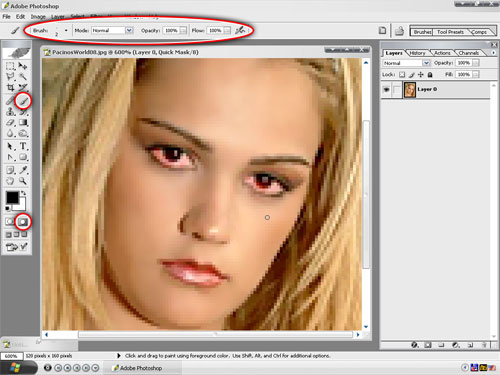
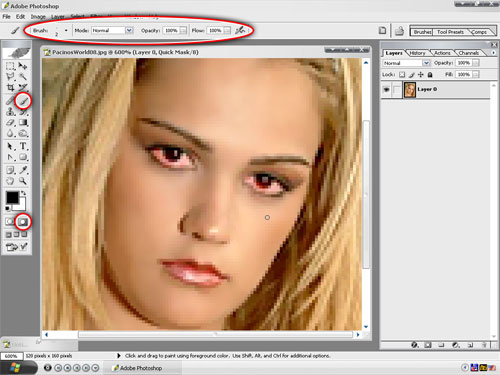
Сейчас займемся глазами, губами, зубами и прочими частями тела, которые
нуждаются в отбеливании или дополнительной сочности, таких как губы (в том числе
и половые), зрачки и соски. Ориентируясь на скриншот, заметим что я перешел в
режим "маски" и с установленными как на скрине параметрами аккуратно обводим
обрабатываемую область – в нашем случае это белки глаз. Как Вы заметили белки
стали красными – это значит что они выделились:

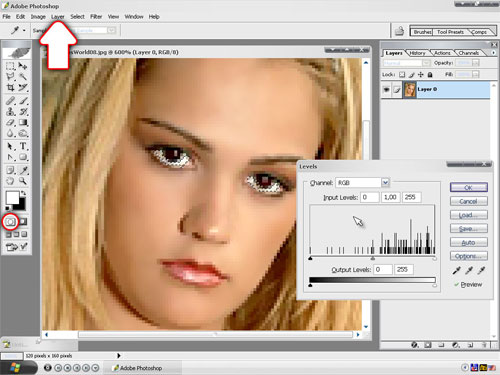
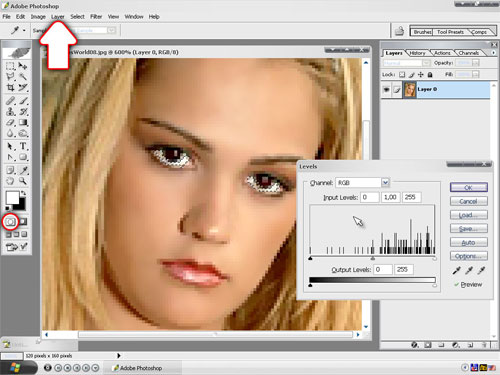
Теперь переключаемся в обычный режим, инвертируем выделение (CTRL+SHIFT+I) и
крутим нужные нам ползунки из меню Image > Adjustments > . . .

То же самое делаем со всеми остальными частями тела, если конечно они нуждаются
в этом.
В итоге получается вот что:

Теперь осталось только сохранить результат проделанной нами работы – нажимаем
CTRL+ALT+SHIFT+S или через меню – File > Save for Web . . . и сохраняем с
качеством, которое вас устраивает. Обычно это 65-75 в зависимости от тумбы.
Совет:
При использовании красного цвета (например в одежде или фоне) размер тумбы будет
больше, ровно так же как и при использовании сетки или очень частых полос на
фоне (например забор ромбиком или крупная металлическая сетка).
|
Партнеры

|