Нарезаем тумбы в Adobe Photoshop.
Не секрет, что яркие и красочные тумбы один из важных элементов в разгоне CJ. В
статье я расскажу, как сделать хорошую тумбу, потратив на это минимум времени.
Оговорюсь сразу, статейка написана целиком и полностью для новичков. Поэтому, я
сознательно не стал затрагивать такие вещи, как гламур тумб.
 |
 |
|
До |
После |
Берем исходный материал. Я выбрал вот такую картинку.

Сразу применяем к ней Filter/Blur/Smart Blur. (специально не пишу
настройки, чтобы вы поняли как работает фильтр). Это действие даст нам
сглаживание изображения.

Далее применяем Image/Levels. Тянем ползунки, чтобы получилась примерно
вот такая картинка.

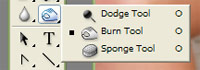
Выбираем инструмент Born Tool
 и
аккуратно обводим оральную область (т.е. губы). Это повысит выразительность губ. и
аккуратно обводим оральную область (т.е. губы). Это повысит выразительность губ.

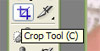
Нарезаем в нужный размер инструментом Crop Tool
 . Я сделал
размер 150*185. . Я сделал
размер 150*185.
При выборе инструмента Crop Tool, вверху есть поля

Width – проставляем 150 и Height – ставим 185, растягиваем рамку
на нашей картинке, чтобы выбрать нужную нам область, и нажимаем Enter.

Затем – Images/Adjustments/Match Color, снова играем ползунками. (Точные
данные не пишу, потому как на вкус и цвет…)
Получаем примерно вот это:

Применяем Filter/Sharpen/Unsharp Mask (с резкостью главное не
переборщить).

Дальше идем в Files/Save for Web... Сжимаем и сохраняем нашу тумбу.
Добавлю, что не стоит стараться добиться максимально меленького размера файла за
счет качества нашей тумбы, все хорошо в меру. Все тумба готова. Растущих вам
Сиджей.
|
Партнеры

|









 и
аккуратно обводим оральную область (т.е. губы). Это повысит выразительность губ.
и
аккуратно обводим оральную область (т.е. губы). Это повысит выразительность губ.
 . Я сделал
размер 150*185.
. Я сделал
размер 150*185.